【Photoshop】昼→夕→雨→雪へとレタッチ【建築パース】

海外の建築サイトなどで、雨や雪の中でのパース表現を見たことがあるだろう。
通常外観パースは、晴れた日の昼間をベースにして照明やレンダリングの設定を行い制作される。
澄んだ空・青々とした緑に囲まれた建物は魅力的なものに映るだろう。
そのようなパースが溢れている中、より強い印象を与える為に、なにを行えばよいのか悩んだことがあると思う。
今回の記事では
夕景のパースをベースに、雨や雪の降っている情景へレタッチしていくテクニックを解説していく。
他ではなかなか見当たらないPhotoshopでのレタッチ方法を解説しているので、実践して役立てていただきたい。
多様な表現方法をお探しの方には是非参考にしてほしい。
▼併せて読みたい レタッチ方法その他の記事▼
>> 【建築パース】プロが徹底解説 切り抜き人物・CG素材とその合成方法


1. 夕景パースにPhotoshop(フォトショップ)でレタッチ
樹木・植栽レタッチの解説記事で利用した、昼間の外部シーンを流用して夕景パースを作成していく。日が落ちた時間帯のシーンは、夕景を選択することが多い。夜景では暗くなりすぎて、細かい部分が見えなくなってしまうからだ。特別な理由がない限りは、夕方程度を目安に制作していくとよい。
1-1. ベースとなるパースを用意

スタートなる夕景のベースパースはこの程度の仕上がりである。
昼間のパースは、HDRIによる環境光+太陽光を利用してレンダリングを行っている。夕景や夜景の場合は、そのHDRI環境光を弱め太陽光を削除し、室内ライトをいくつか設定してレンダリングを行うパターンが多い。
1-2. 明るさと彩度を調整
以後の説明は昼間のシーン時に作成したPDSファイルを利用して行う。レイヤー構造などの説明は省くので、まだ読んでない方はそちらを確認してから進んでいただくことをお勧めする。
関連記事
>>【建築パース素材】プロが徹底解説 切り抜き樹木・植栽とその合成方法
1-2-1. 背景を調整

まずは昼間のパースで作成した背景を夕景状態にすることから始める。
基本的に行うのは「明るさ・コントラスト」と「色相・彩度」で調整するだけである。

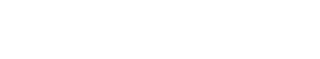
背景を構成している3つのレイヤーにはそれぞれクリッピングマスクを利用して色調補正レイヤーが割り当てられている。それらのパラメーターを再度調整していくだけで夕景への変更が可能だ。それぞれの数値を記載しておく。
<P0054>
「明るさ・コントラスト」 明るさ:-100・コントラスト:-30 従来方式を使用オン
「色相・彩度」 色相:0 彩度:-75 明度:0
<H1037>
「明るさ・コントラスト」 明るさ:-150・コントラスト:100
「明るさ・コントラスト」 明るさ:-100・コントラスト:0 (上の効果では足りなかったので追加)
「色相・彩度」 色相:0 彩度:-65 明度:0
<H1034>
「明るさ・コントラスト」 明るさ:-100・コントラスト:-50 従来方式を使用オン
「色相・彩度」 色相:0 彩度:-65 明度:0

夕方の空は、まだ明るく雲自体が暗くなる特徴がある。上の空画像を追加配置する。左画像・右画像

左画像(pexels-tom-fisk-1689646)は、画像を左右で反転し、明るさ・コントラスト(-40:+20 従来方式を使用オン)を「覆い焼きカラー」不透明度50%で、右画像(pexels-stijn-dijkstra-2499788)も画像を左右反転し、色相・彩度((彩度のみ-20)を乗算50%でブレンドしている。
1-2-2. 地面を調整

同じような対応を地面に対しても行う。
<左下>
「明るさ・コントラスト」 明るさ:-100・コントラスト:-40 従来方式を使用オン
「色相・彩度」 色相:+25彩度:-55 明度:0
「カラーバランス」 -15・-10・0
<右下・左>
「明るさ・コントラスト」 明るさ:-100・コントラスト:-30 従来方式を使用オン
「色相・彩度」 色相:+10彩度:-80 明度:0
「明るさ・コントラスト」 明るさ:5・コントラスト:25 従来方式を使用オン
1-2-3. 樹木・低木を調整

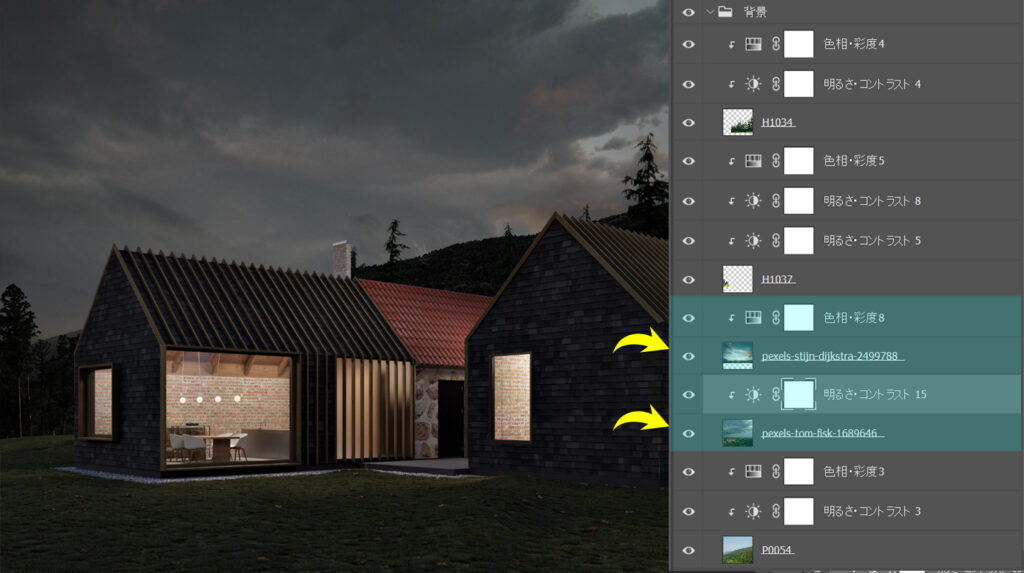
植栽・低木にも同様に対応を行う。影の不透明度は40%程度に変更。
「明るさ・コントラスト」 明るさ:-40・コントラスト:20 従来方式を使用オン
「色相・彩度」 色相:0彩度:-80 明度:0
同じパラメーター設定でOK。
人物についても同様の対応なので、各自行ってみよう。
1-3. その他の演出を追加する

窓から室内の光が周辺に及ぼすライティングを擬似的に加えていく。
新規レイヤーにソフト円ブラシ:白で光が当たってくるであろう箇所をイメージして描く。その後、オーバーレイでブレンドすると室内のライトの影響で明るくなっている表現が描写できる。バランスを見ながら、影響が強く出てしまったら不透明度で薄く、弱い場合はそのレイヤーを複製して調整しよう。
擬似的にハイライトやシャドーを追加する方法はこちらの記事でも解説している。参考にしていただきたい。
>>【建築パース】簡単雰囲気アップ!レタッチテクニック【初心者向け】

建物と背景の間に霞がかった演出を表現する。ソフト円ブラシで描きオーバーレイ・50%でブレンドする。

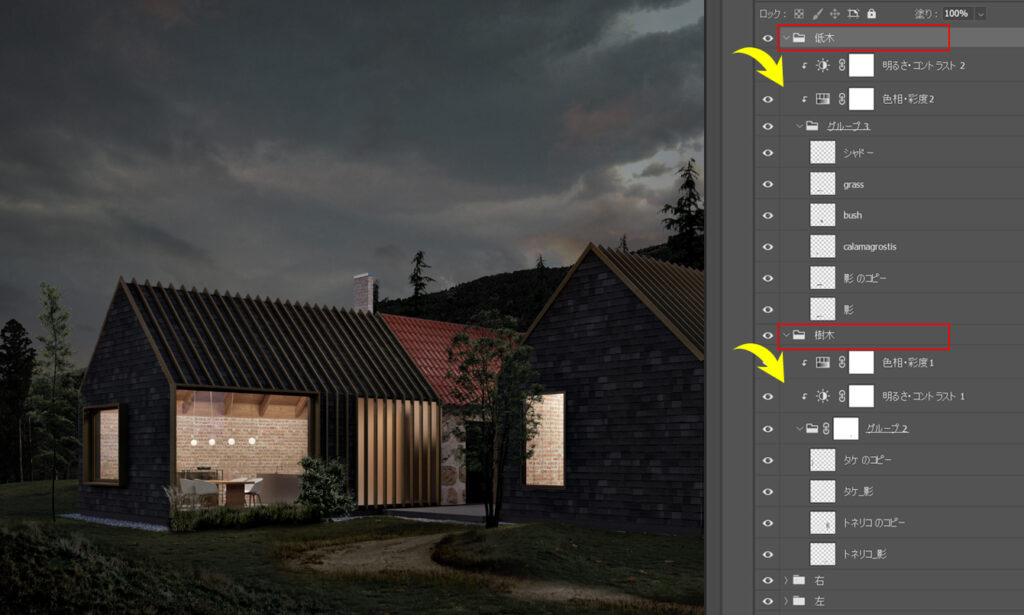
最後に、渡り鳥らしき素材を合成する。Mr.cutoutの素材を使わせていただく。「Cut out Bird 0075」
そのままの画像では境界線が目立ってしまうので、レイヤ>マッティング>フリンジ削除を行い修正しておく。

以上で、夕景のレタッチは終了である。
2. 雨模様の情景パースにPhotoshop(フォトショップ)レタッチ
先ほど作成した夕景パースを利用して、雨を降らした情景をレタッチしていく。
2-1. 人物を変更

今回もMrCutoutよりデータを利用させていただいている。人物・犬
人物のデータや合成についてはこちらの記事に詳しく解説しているので参考にしていただきたい。
関連記事
>>【建築パース】プロが徹底解説 切り抜き人物・CG素材とその合成方法
2-2. パースに雨を降らせる

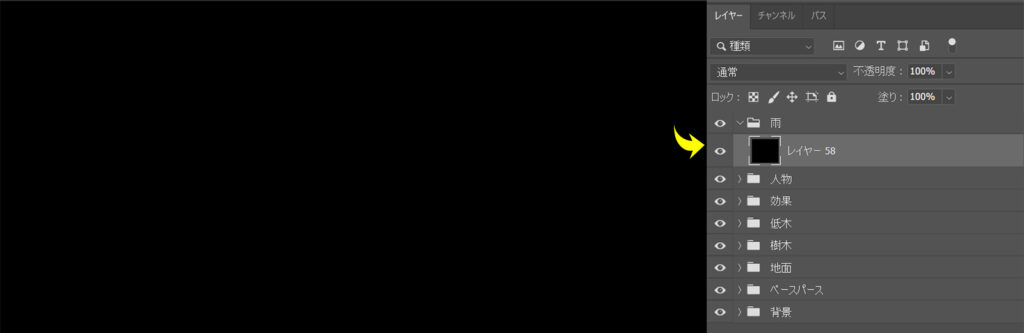
一番上に黒で塗りつぶしたレイヤーを追加する。

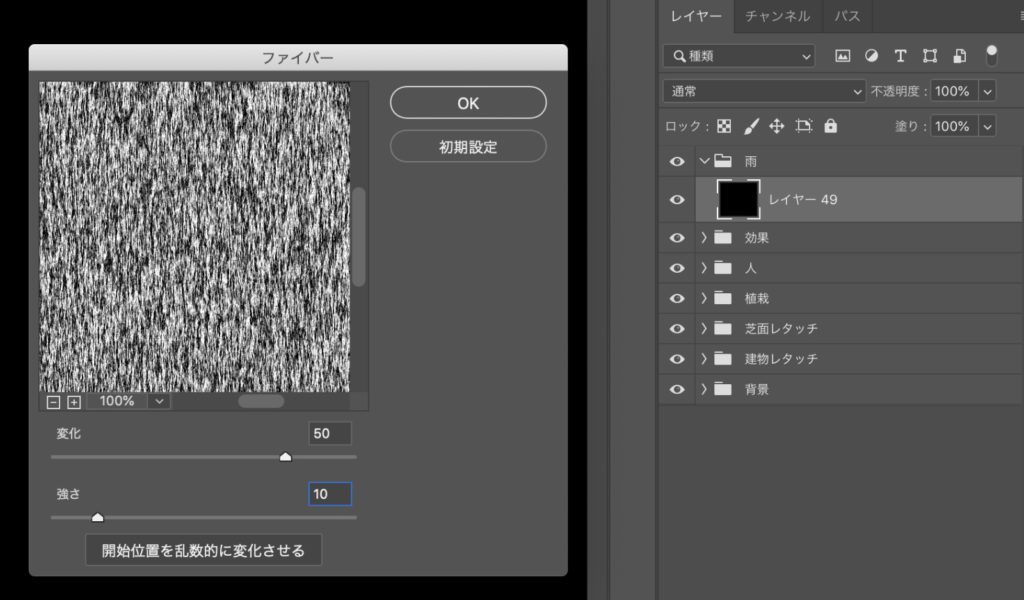
そのレイヤーに[フィルタ]>[描画]>[ファイバー]を適用。変化を50、強さを10に設定する。描画色は白・黒にしておくこと。

描画モードを「覆い焼き(リニア)-加算」にして、不透明度を15%に設定。
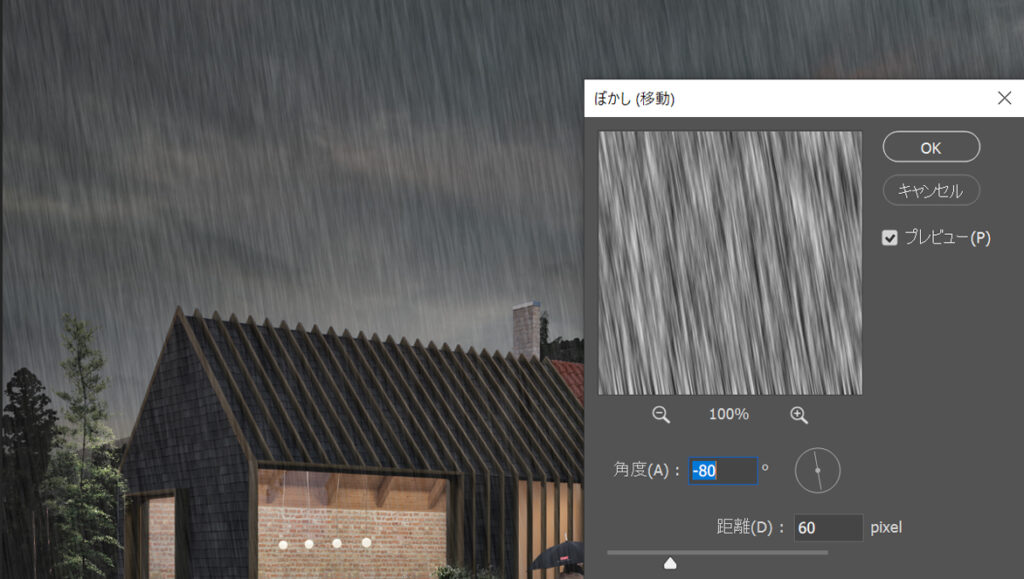
斜めに落ちる雨をイメージして、[フィルター]>[ぼかし]>[ぼかし(移動)]を選択。角度-80°・距離60pixleを適用。

描いた雨と少し異なりアクセントとなる雨を追加する。
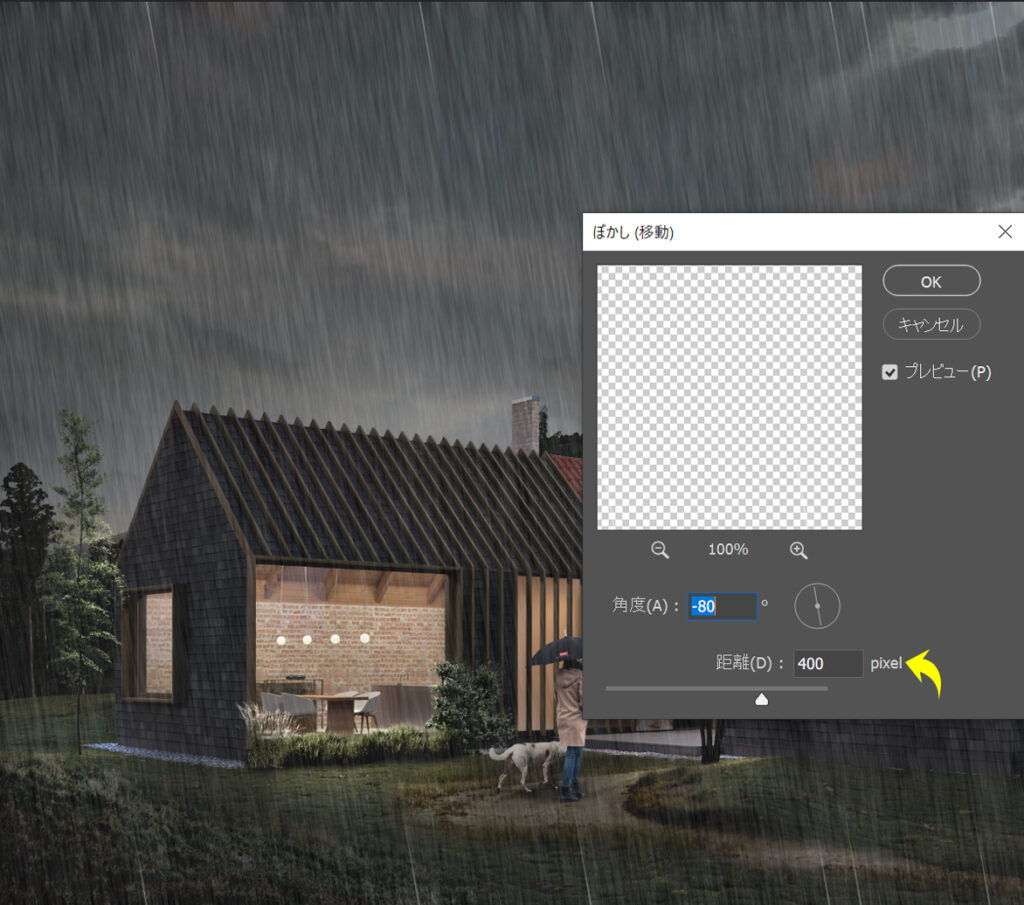
上画像のようなラインを描いたレイヤーを用意し、[フィルター]>[ぼかし]>[ぼかし(移動)]を選択。

角度を以前の雨と同じ-80°に、距離を600〜1000pixle等にすると真ん中が抜けた、上画像のような状態になるので適用。
そのままだと不自然なのでソフト円ブラシの消しゴムで適当に消してバランスを調整して雨は終了

2-3. 細かい効果を追加
市街地であれば、雨が降って濡れたアスファルトに反射を表現して雰囲気を出せるのだが今回は難しい。
まずは傘に雨が当たって跳ね返っている描写をブラシを使って表現していく。
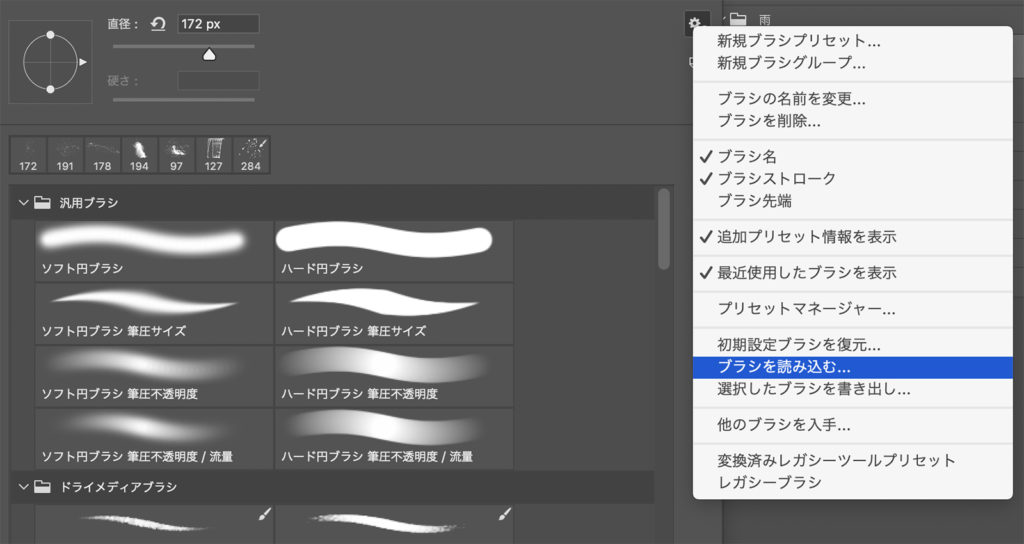
「水しぶき ブラシ」等で検索すれば無料で提供してくれているサイトが見つかる。
ダウンロードしたものをPhotoshopのブラシウィンドウの歯車マークより読み込んで描いていく。


白で描いて不透明度で調整する。簡単に表現できただろう。
次に、窓ガラスに発生している結露の表現を行っていく。

窓ガラスの選択範囲をベースパースから複製し、グループを作成し名前を「ガラス_結露」にする。(上画像参照)
もう一枚レイヤーを複製して、そこにぼかし(ガウス)を適用し上画像のような曇りガラスの雰囲気を描く。

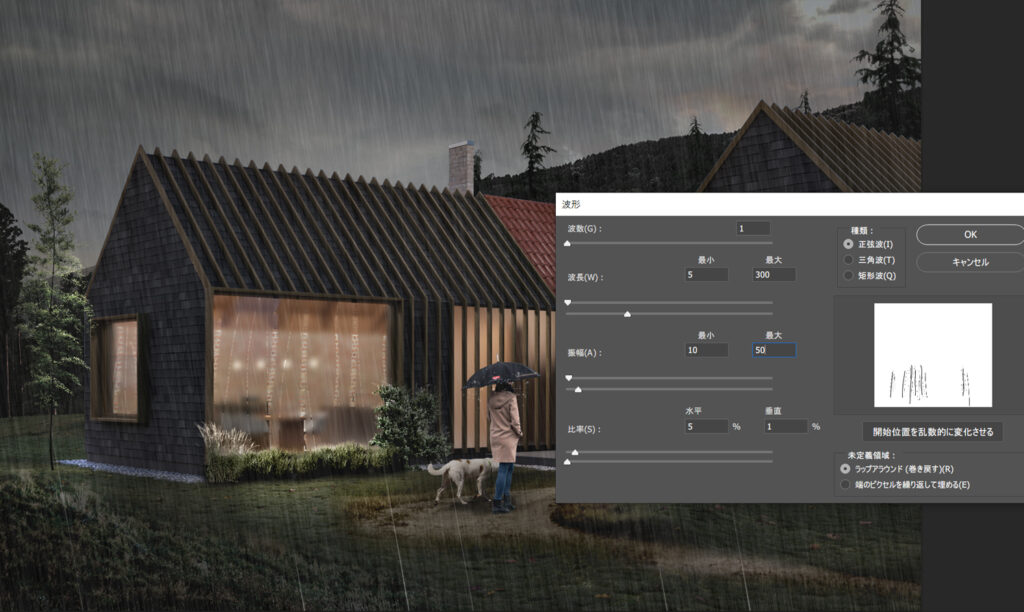
レイヤーマスクを追加。そこに黒色で適当にラインを描いて曇り越しに室内が見える表現を行う。
ブラシの半径を変更して3種類程度の線で描いていくと自然な感じになるだろう。

そのレイヤーマスクに対して[フィルター]>[変形]>[波形]を選択。若干ジグザグに形が変わるよう数値を調整。
滴りながら落ちていく様を表現できただろう。

最後にガラス面に水滴を追加する。
「textures.com」より水滴のHeightマップを利用する。

この水滴レイヤーを覆い焼きカラーで描画して完成。

雪の降る情景パースにPhotoshop(フォトショップ)レタッチ
先ほど作成した雨が降ってるパースを利用して雪の降る情景をレタッチで作成していく。

雨の効果等を取り除いた状態の画像からスタートする。雪の降る時にもガラス面の結露は発生するので残しておく。
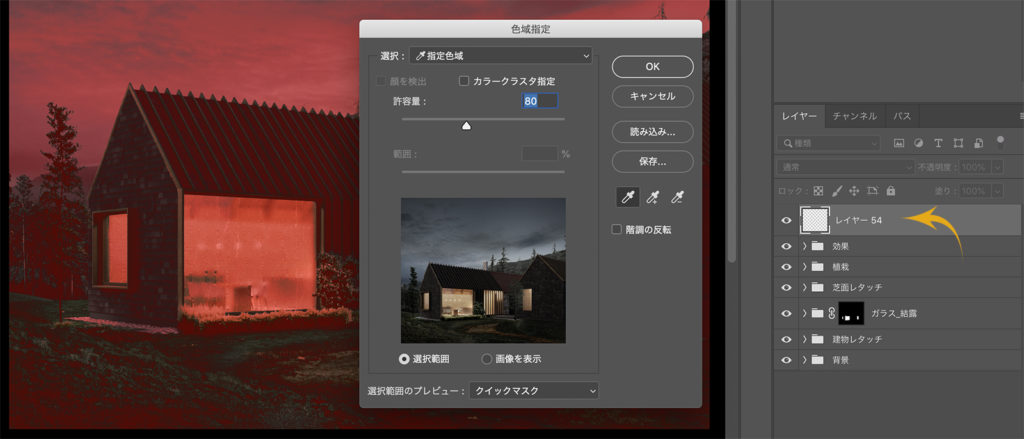
一番上にレイヤーを追加して、[選択範囲]>[色域指定]を選択。スポイトで適当な位置をクリックしてOKボタンを押すと選択範囲が作成されるので、白で塗りつぶしを行う。


② : 箇所箇所で雪の具合を調整
この白で塗りつぶしたレイヤーを複製したり、スクリーンや覆い焼きカラーで重ねたりバランスを見ながら雪が積もってきている情景を作成していく。


③ : 人物を変更して効果を追加
今回もMRCUTOUT.COMさんから拝借して配置。
霧の雰囲気を追加するためにソフト円ブラシで下画像のように白で描画。モードは通常で不透明度を30%に調整。

④ : 全体に雪が降る効果を追加
無料のブラシを利用して雪を描いく。一気に雰囲気が出てくる。
https://www.brusheezy.com/brushes/57761-free-snow-photoshop-brushes-2
小さめの雪と大きめのもの2種類を白色で描いて不透明度で調整

最後にカラールックアップより「Crisp_Winter.look」を30%、青色で塗りつぶしたレイヤーをオーバーレイ15%でのせて完成。

Photoshop(フォトショップ)レタッチテクニックまとめ
以上が昼→夕→雨→雪へと建築パースをレタッチするテクニックの紹介になる。
ベースパースのクオリティも大事だが、Photoshopで行うレタッチによって見違えるほど綺麗に表現することも可能。おそらく3DCGを習得するよりも容易かと思う。
いずれにせよ、美しいものを見て触れる機会を増やすことがパース表現には必要不可欠なので、日々意識することがとても大事である。
▼その他のレタッチテクニックはこちらの記事にて▼
>> [必見] 建築CGの描き方・レッタッチテクニックまとめ [徹底解説]
☆この記事がお役にたちましたら、シェア・リツイート・ピン・ブックマークをよろしくお願いします。