建築パース・CGパースを「印刷」して利用する際の解像度と画像サイズを解説

建築CGパースは、建物の設計や提案プロセスにおいて欠かせないツールである。このビジュアル表現を最大限に活用するには、印刷用途を見据えて、適切な解像度で作成することが重要である。しかし、多くの人はどの程度の解像度が適切であるか、また大きさに応じてどのように調整すべきかを把握していないことが多い。
この記事では、印刷用途で利用される建築CGパースの、最適な画像サイズと解像度について解説する。カラー印刷における注意点や画像サイズを最適化するための計算方法を解説していく。
また、dpiやドットといった専門用語の説明、よくある質問への回答まで、建築パースを最適な品質で制作・活用するための知識を解説している。
今回紹介する内容を理解し、実践いただければ、解像度についてもう迷うことがなくなるはずだ。
1. 印刷の目的によって画像サイズ(解像度)は変わる
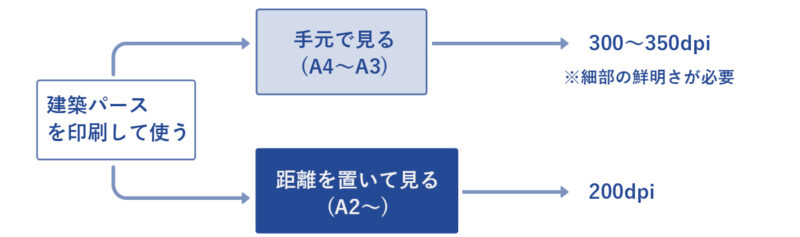
制作する建築CGパースはどのような目的で印刷利用するのだろうか。大きく2つに分類される。それは、手元で詳細を確認させながら建築パースを見せるのか、ある程度距離が離れた環境で全体イメージを把握させるのかである。それぞれのケースについて詳しく見ていこう。
1-1. 手元で見せるために印刷する場合(A4~A3サイズ)

印刷された建築パースを手元で見る場合、詳細をじっくりと確認する可能性があるため、画像解像度が極めて重要な要素となる。このサイズ(A4~A3)で印刷する場合は、細部のディテールを損なうことなく高いクオリティを維持しなければならず、画像は高解像度の必要がある。
1-1-1. 解像度の基準
A4からA3サイズの印刷物に推奨される解像度は、一般的に300~350dpi(ドット・パー・インチ)である。この解像度は、手元で細かなディテールを識別するのに最適である。また、テキストや図面など細かい情報が豊富に含まれる場合にも適しており、細部の鮮明さを失うことない仕上がりが期待できる。
1-1-2. 画像サイズの計算
実際の画像サイズは、印刷サイズ(インチ)に解像度(dpi)を乗じた数値となる。例えば、A4サイズ(11.7×8.3インチ)を350dpiで印刷する場合、4095 x 2905ピクセルの画像サイズが必要になる(下表参照)。この計算を行うことで、用途に合わせた適切な画像を準備できる。
350dpiの場合 A4(11.7×8.3インチ)×350=4095×2905ピクセル ※単位はインチ
300dpiの場合 A4(11.7×8.3インチ)×300=3510×2490ピクセル ※単位はインチ
1-2. 離れた状態で見せるために印刷する場合(A2~)

離れた位置で見る場合の大きさ、つまりA2サイズ以上で印刷する際に求められる解像度は少し異なる。このタイプの印刷物は、展示会や看板等での使用を想定しており、建築パースを一定の距離から見ることが多い。そのため、手元で見るサイズの印刷物と比較して、求められる解像度は低くなる。
1-2-1. 解像度の基準
A3サイズ以上の印刷物では、遠目から見ても十分な視覚的クオリティを確保できる150dpiから200dpiの範囲が推奨される。印刷物から離れた位置にいる場合、細かなディテールはそれほど識別されず、全体の印象やデザインのバランスがより重要になるからである。
1-2-2. 画像サイズの調整
A2サイズ(16.5 x 23.4インチ)で印刷する場合、150dpiを基準にすると、画像サイズは2475 x 3510ピクセルになる。計算方法は上記同様、印刷サイズ(インチ)に解像度(dpi)を乗じることで求められる。
2. 大きな画像サイズのCG制作は費用も大きくなる
大きな画像サイズでのCG制作には、より多くのリソースと時間が必要とされ、制作コストにも影響を与える。そのため、使用用途を最初に決めて、最適な画像サイズで制作することが非常に重要である。詳細を見ていこう。
コストと品質のバランス
建築パース制作初期段階で、最適な画像サイズと解像度を検討し計画することは、コストと品質のバランスを適切に保つ上でとても重要である。必要以上に高い解像度で制作を行うと、その分コストが増える可能性があるからである。逆に、解像度を低く設定しすぎると、印刷物の品質が低下し、プロジェクトの目的を果たせなくなる恐れがある。
事前計画の重要性
事前に印刷物の用途を考慮し、適切な画像サイズと解像度を定めることが望ましい。前述のように、展示会で使用する大判のバナーなどは、遠くから見ることを前提とした解像度の設定が適切。一方、詳細なプランやデザインをクライアントに提出する場合は、より高い解像度での細かいディテール表現が求められるからである。
コスト効率の良い制作のために
最適な画像サイズの選択をすれば、無駄なリソースの使用を回避し、コスト効率のよい制作が行える。特に予算に限りがあるプロジェクトや、時間的な制約が厳しい場合に有効である。
3. 希望解像度と画像サイズ早見表

使用用途と印刷サイズに適合した画像サイズが把握できるようにまとめた表を紹介する。上図のように、建築パースの用途における解像度のパターンはおおむね4種である。適合する解像度のタブに、A判印刷サイズに応じた画像サイズが表示されるので、利用場面に応じて活用していただきたい。
| サイズ(mm) | サイズ(インチ) | ピクセル(pixel) | |
| A0 | 1,189×841 | 46.8 x 33.1 | 14043 x 9933 |
| A1 | 841×594 | 33.1 x 23.4 | 9933 x 7016 |
| A2 | 594×420 | 23.4 x 16.5 | 7016 x 4961 |
| A3 | 420×297 | 16.5 x 11.6 | 4961 x 3508 |
| A4 | 297×210 | 11.7 x 8.3 | 3508 x 2480 |
4. 理解しておきたい解像度の話
解像度は画像や印刷物の品質に大きく影響を与える要素であり、その理解はデジタルコンテンツを扱う際に非常に重要である。このパートでは、「dpi」と「ドット」に焦点を当て、これらが画像の明瞭さや細部の表現にどのように影響するかを詳しく解説する。
4-1. dpi
dpiは「ドット・パー・インチ」の略で、1インチあたりに配置されるドット(画素)の数を示す単位である。
解像度が高いほど、つまりdpi数値が大きいほど、画像は細かいディテールを含むことになり、その結果として画像はより鮮明に表示される。印刷物における標準的な品質は一般に300~350dpiであり、これは細部の鮮明さが要求される写真やイラストレーションのプリントに適している。用途によってはさらに高いdpiが求められる場合もあるが、過剰に高い解像度はファイルサイズの増加や処理時間の長さを招くため、必要性を考慮して適切な値を選択する必要がある。
4-2. ドット
ドットは、画像を構成する最小の単位であり、色の点の集まりが全体の画像を形成している。
画像の解像度が高ければ高いほど、これらのドットはより密集して配置される。これにより、画像はより細かいディテールを持ち、より高い品質で表示されることになる。ドットは印刷物だけでなく、デジタル画像においても重要で、画像のクリアさや細部の表現能力に直接影響を及ぼす。解像度を上げるということはそれだけ多くのドットを使用することを意味し、それはファイルサイズの増加やデータ処理に要するリソースの増大につながるため、目的に応じた適切な解像度の選定が求められる。
解像度の選択は、印刷物の場合dpiの値によって品質が左右され、デジタル用途の場合はドットの密度が直接的な画像品質に影響する。印刷用途では高いdpiが求められるが、Web用途などではファイルサイズやローディング時間を考慮し、比較的低い解像度が選ばれることが多い。プロジェクトの要件に合わせて最適な解像度を選ぶことが、質の高い成果を得るためには不可欠である。
4-3. 解像度が高いとは
解像度が高い画像とは「情報量がつまっていて鮮明に印刷することができる画像」ということだ。
dpiが高いほど、ドットが多く滑らかな画像ということが言える。


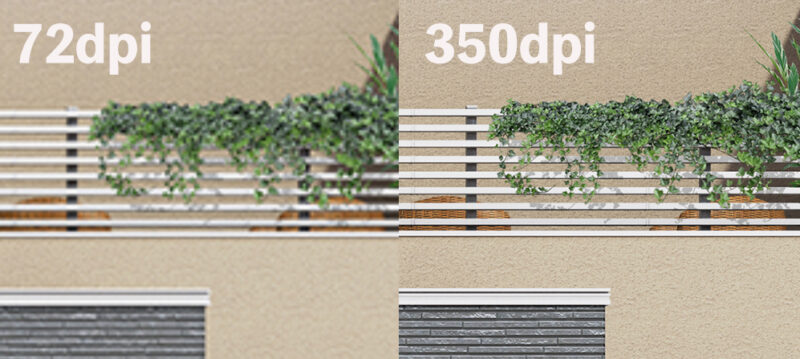
ディスプレイ上に限って言えば「画像ピクセル数でのみ」見た目が決まるので、解像度(dpi)がいくつであっても、同じピクセル数の画像なら違いはない。(上の画像で違いは確認できないだろう)
つまり、解像度(dpi)が関係してくるのは印刷をする場合のみと考えていい。
Retinaをはじめとする高解像度モニターで綺麗に表示させるためには、表示サイズの2~3倍のピクセル数画像が必要となる。解像度を72dpiから144dpiにすればよいということではないので注意が必要である。
4-4. 解像度が低いとは
解像度が低いということは、構成するドットの密度が低いということなので、写真がぼやけたりエッジが荒かったりと画質が悪い状態を指す。パソコンで見ている分にはきれいな画像だったが、印刷してみるとぼやけてしまい、鮮明さに欠けてしまったという経験をした方は少なくないだろう。
一般的に、Webで表示される解像度の目安は72dpiとなっており、画面上では綺麗に表示されている。(上記の通りRetina除く)
しかし、72dpiの解像度では印刷用途としては低いため、印刷するとボケてしまう場合がある。

5. 建築パース・CGパースと解像度についてよくある質問
6. まとめ
以上が、画像解像度と印刷サイズの関係についてである。
印刷する際は、近くでみるのか遠くでみるのかで選択する解像度は変わる。
近い場合は300~350dpi、遠い場合は150~200dpiである。
この数値と、実際に印刷する大きさによって、制作する建築パースの画像サイズは変わってくる。
本記事による早見表を利用していただければ、その最適サイズが簡単に把握できるはずだ。
建築パースというビジュアル要素を最大限活用するためにも、最適な画像サイズを想定した制作プロセスを計画することがとても大切である。
🏙️ 建築パース・CGパース制作|株式会社モデルノ
株式会社モデルノでは、建築パース・CGパースを用途や目的に応じて制作しています。
□ レジデンスCGパース(マンション・戸建住宅)
□ 商業施設CGパース(店舗・商業空間)
□ 戸建住宅廉価版CGパース(戸建住宅向けライトプラン)
建築パースに関する基礎知識は下記ページにまとめています。
□ 建築パースの知識コラム一覧